Introducción
Hace un par de días tuve el placer de colaborar con un grupo de trabajo en un colegio de mi localidad, estuvimos viendo las posibilidades de una herramienta de Autor como Ardora.
Ardora es una aplicación que nos permitirá a los docentes realizar una serie de ejercicios y actividades interactivas de un modo muy sencillo. Su funcionamiento es muy similar al de otras herramientas de Autor como Jclic o HotPatatoes, con Ardora se pueden crear más de 45 tipos distintos de actividades, puzzles, crucigramas, sopas de letras, completar, paneles gráficos, relojes, etc, y recientemente han añadido páginas multimedia y páginas de servidor.
Para probarla simplemente tendrás que descargártela de su página web (aqui) y tener instalado o instalar java. Una caracterísitica a destacar de Ardora es que no necesita ser instalado para ejecutarse.
En la propia web de Ardora hay tutoriales y muchisimos ejemplos, por lo que no entraré en este tema ya que el objetivo del blog es dar a conocer herramientas y facilitar los materiales y manuales. Tan solo profundizaremos posteriormente en el modo de publicar contenidos.
A continuación os dejo un manual genial creado por Javier Quintana y Joaquín Pérez.
Exprimiendo Ardora
Una vez leido el manual y entendido de que va Ardora es cuando el otro día nos surgieron unas dudas... vale, tengo el paquete de actividades guardado en una carpeta, ¿Y como se lo paso a los alumnos de una manera sencilla y eficaz?
Descartando la posibilidad de carpetas compartidas y pendrives.., la primera idea era subirlo a la web del centro, pero en realidad deja de ser operativo, sobre todo si hay que cambiarle los contenidos al paquete cada poco, si queremos actualizar una actividad o bien queremos crear una actividad nueva. ¿A un servidor propio o gratuito? Si, también, pero recordemos que la filosofía de este blog es crear algo más o menos accesible para todo tipo de profesorado y no queríamos complicarnos la vida.
Es por lo tanto por lo que se nos ocurrió la idea de Dropbox, mediante esta herramienta que tenéis explicada en este blog, podremos publicar nuestros contenidos de una manera sencilla y realmente rápida. Además el propio Dropbox nos permitirá el incrustar las actividades Ardora en nuestro blog.
En Dropbox (ya sea online o instalado), tenemos una carpeta llamada Public, cualquier contenido que publiquemos en esta carpeta va a darnos la oportunidad de ser compartido por un enlace.
Es por eso por lo que subiremos nuestro paquete de actividades dentro de la carpeta public (o a una subcarpeta). Una vez realizado eso, nos queda copiar el enlace del archivo html que lleve el número uno en el nombre y listos, tan solo nos queda enlazar esa dirección en nuestro blog, web, o enviarlo por correo electrónico.
Para conseguir incrustar una actividad (fijaros que en este caso hablo de actividad, no de paquete de actividades, ya que para tener varias incrustadas habría que hacerlo una a una), hemos de realizar dos actuaciones, por un lado con el archivo .jar y por otro con el archivo html de la actividad:
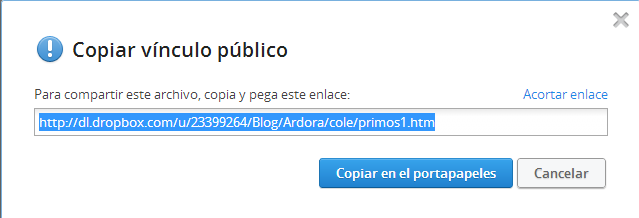
Una vez subido el .jar a la carpeta public de Dropbox, vamos a copiar el enlace púbico de este fichero, para ello procedemos igual que antes, botón derecho y copiar enlace público.
Nos aparecerá algo como esto:
De todo el código, tan solo nos interesa el referido al applet java, por lo que vais a trabajar con tan solo esta línea. Dentro de ella, nos interesa la zona en la que se "llama" al archivo .jar, que es justamente esta:

Recuerda que mi actividad se llama "provincias", la tuya no tiene por que llamarse así, por lo que aparecerá con un nombre distinto, pero eso si, precedido de la palabra archive, el símbolo igual y con el nombre entre comillas.
Cambiaremos ese nombre por lo que tenemos copiado en el portapapeles, es decir la ruta al fichero .jar que está en nuestro dropbox, quedando algo como lo siguiente:
Bien, ahora tendremos que copiar casi toda esa línea, es decir, copiaremos desde el inicio donde pone <APPLET ... hasta </APPLET>, de tal manera que tengas algo similar a esto:
Pues ya está listo !!! Ahora solo te queda crear una entrada en tu blog y en la sección HTML pegar el código
Cabe destacar que en algunos navegadores, tan solo funcionará la incrustación en nuestro blog si no usamos archivos externos a la hora de crear el recurso con Ardora (imágenes y audios), si os fijáis, en el ejemplo no se ha usado ninguno de estos elementos.
Subiendo a Dropbox y generando un enlace a el
Dropbox nos va a permitir el publicar nuestros archivos en la red, en este caso voy a suponer que ya tienes una cuenta de dropbox y te has leido el post sobre esta herramienta.En Dropbox (ya sea online o instalado), tenemos una carpeta llamada Public, cualquier contenido que publiquemos en esta carpeta va a darnos la oportunidad de ser compartido por un enlace.
Es por eso por lo que subiremos nuestro paquete de actividades dentro de la carpeta public (o a una subcarpeta). Una vez realizado eso, nos queda copiar el enlace del archivo html que lleve el número uno en el nombre y listos, tan solo nos queda enlazar esa dirección en nuestro blog, web, o enviarlo por correo electrónico.
Incrustando nuestra actividad Ardora en nuestro blog
Poco a poco vamos incrementando la complejidad, en este caso lo que os planteo es que la actividad Ardora forme parte del propio blog, quedando incrustado al igual que un vídeo, o un documento (por ejemplo el manual que aparece al principio de esta entrada.Para conseguir incrustar una actividad (fijaros que en este caso hablo de actividad, no de paquete de actividades, ya que para tener varias incrustadas habría que hacerlo una a una), hemos de realizar dos actuaciones, por un lado con el archivo .jar y por otro con el archivo html de la actividad:
Subiendo el .jar a Dropbox
Primero vamos a subir el archivo .jar de la actividad de Ardora a Dropbox, dentro de la carpeta public (al igual que antes). Recuerda que por cada actividad Ardora te generará un archivo html que permitirá ver la actividad y un archivo .jar, en la que está realmente la actividad creada.Una vez subido el .jar a la carpeta public de Dropbox, vamos a copiar el enlace púbico de este fichero, para ello procedemos igual que antes, botón derecho y copiar enlace público.
Incrustando en el blog el código del html
Como segundo y último paso vamos a proceder a incrustar el .jar en nuestro blog, para ello abrimos el fichero html desde el bloc de notas.Nos aparecerá algo como esto:

Recuerda que mi actividad se llama "provincias", la tuya no tiene por que llamarse así, por lo que aparecerá con un nombre distinto, pero eso si, precedido de la palabra archive, el símbolo igual y con el nombre entre comillas.
Cambiaremos ese nombre por lo que tenemos copiado en el portapapeles, es decir la ruta al fichero .jar que está en nuestro dropbox, quedando algo como lo siguiente:
Bien, ahora tendremos que copiar casi toda esa línea, es decir, copiaremos desde el inicio donde pone <APPLET ... hasta </APPLET>, de tal manera que tengas algo similar a esto:
Pues ya está listo !!! Ahora solo te queda crear una entrada en tu blog y en la sección HTML pegar el código
Cabe destacar que en algunos navegadores, tan solo funcionará la incrustación en nuestro blog si no usamos archivos externos a la hora de crear el recurso con Ardora (imágenes y audios), si os fijáis, en el ejemplo no se ha usado ninguno de estos elementos.
















No hay comentarios:
Publicar un comentario